- Activepieces Repo Structure
- Activepieces Local development Or Github Codespaces.
- TypeScript syntax.
Piece Definition
To get started, let’s generate a new piece for GelatoPiece Name: Specify a name for your piece. This name uniquely identifies your piece within the ActivePieces ecosystem.Package Name: Optionally, you can enter a name for the npm package associated with your piece. If left blank, the default name will be used.Piece Type: Choose the piece type based on your intention. It can be either “custom” if it’s a tailored solution for your needs, or “community” if it’s designed to be shared and used by the broader community.
packages/pieces/community/gelato/,
the src/index.ts file should contain the following code
Piece Authentication
Now, let’s establish authentication for this piece, which necessitates the inclusion of an API Key in the headers. Modifysrc/index.ts file to add authentication,
Use the value test-key as the API key when testing actions or triggers for
Gelato.
Action Definition
Now let’s create first action which fetch random ice-cream flavor.Piece Folder Name: This is the name associated with the folder where the action resides. It helps organize and categorize actions within the piece.Action Display Name: The name users see in the interface, conveying the action’s purpose clearly.Action Description: A brief, informative text in the UI, guiding users about the action’s function and purpose. Next, Let’s create the action file:
get-icecream-flavor.ts in the packages/pieces/community/gelato/src/lib/actions directory.
Inside this file, paste the following code:
name, displayName, description, props, and run function of the action.
The name property is a unique identifier for the action. The displayName and description properties are used to provide a human-readable name and description for the action.
The props property is an object that defines the properties that the action requires from the user. In this case, the action doesn’t require any properties.
The run function is the function that is called when the action is executed. It takes a single argument, context, which contains the values of the action’s properties.
The run function utilizes the httpClient.sendRequest function to make a GET request, fetching a random ice cream flavor. It incorporates API key authentication in the request headers. Finally, it returns the response body.
Expose The Definition
To make the action readable by Activepieces, add it to the array of actions in the piece definition.Testing
By default, the development setup only builds specific components. Open the filepackages/server/api/.env and include “gelato” in the AP_DEV_PIECES.
For more details, check out the Piece Development section.
Once you edit the environment variable, restart the backend. The piece will be rebuilt. After this process, you’ll need to refresh the frontend to see the changes.
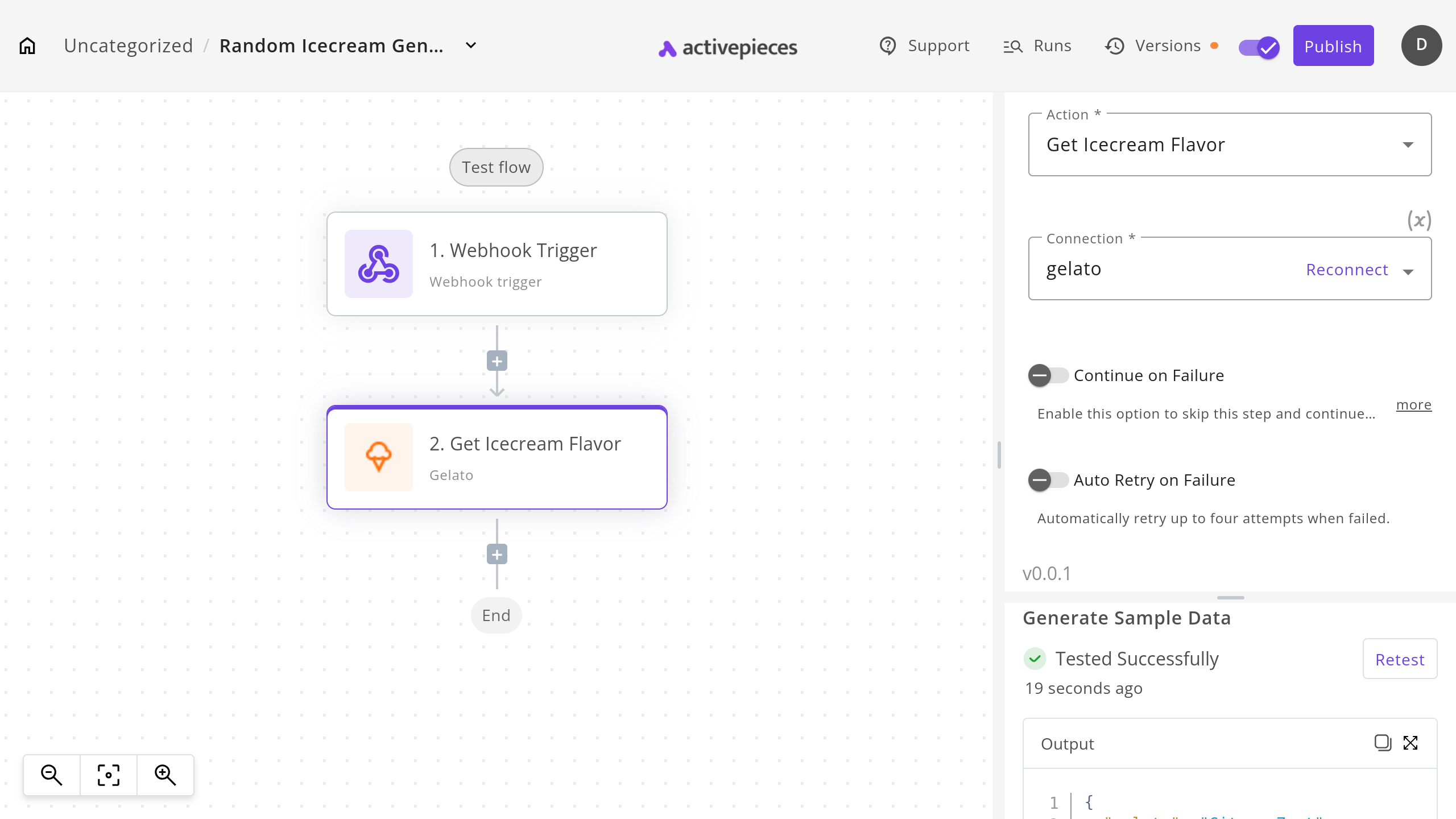
To test the action, use the flow builder in Activepieces. It should function as shown in the screenshot.